Hexo自定义live2D看板娘
Hexo 自定义 live2d 看板娘
首先呢这里有我找到的一些看板娘模型: https://github.com/swuY34/Live2D_Models.git (可直接使用 Git Clone整个项目 或者 使用 SVN 将单个模型下载单个模型).
效果预览:

具体步骤:
安装
在Hexo根目录 [BlogRoot] 下打开终端, 输入以下命令安装helper-live2d插件:
1 | npm install --save hexo-helper-live2d |
导入自定义模型
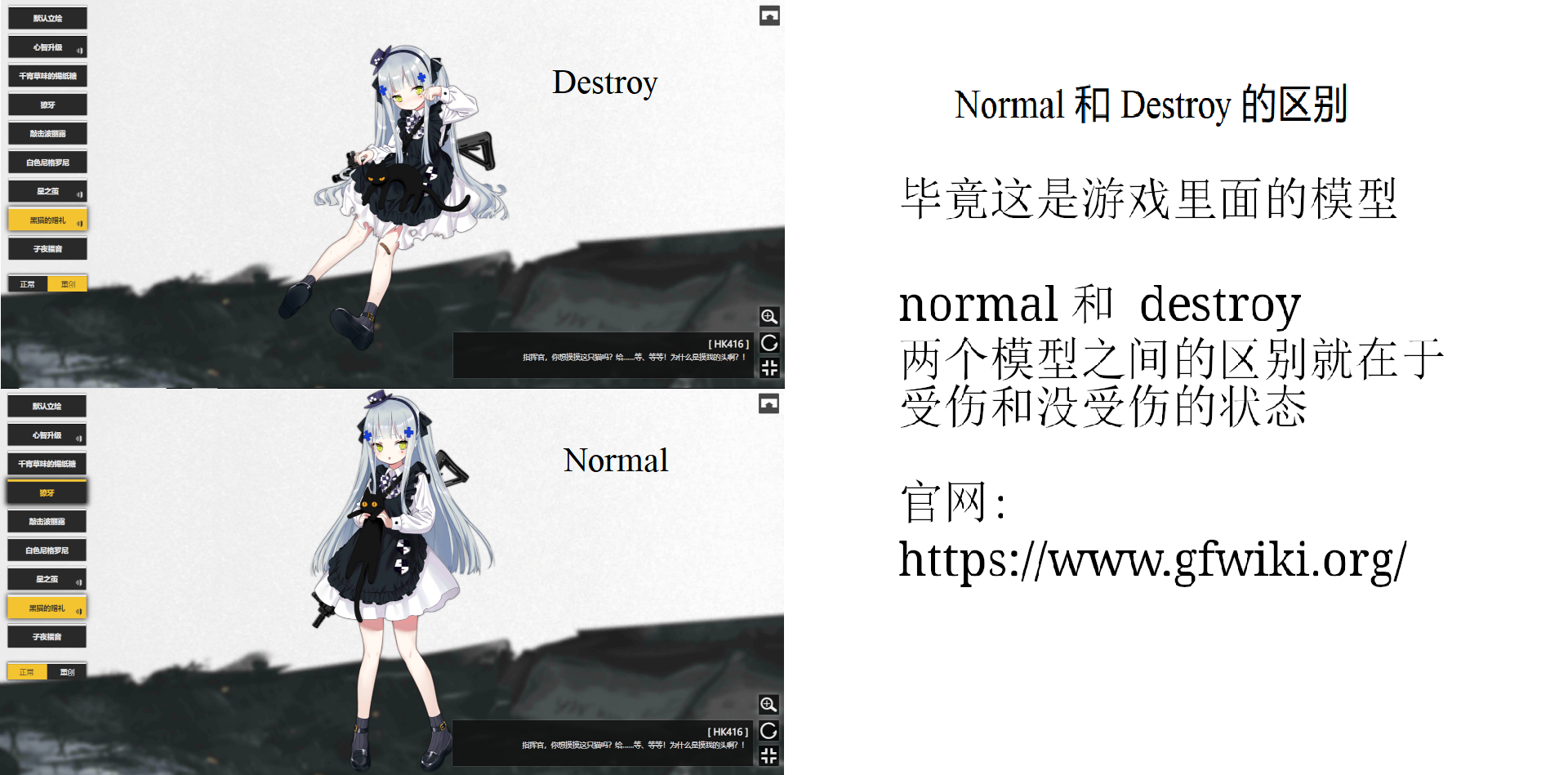
跟其他大佬一样这里就用这个少女前线的
"hk416_3401"来演示, 因为这个抱着黑猫的太可爱了哈哈;
- 首先在Hexo根目录新建
live2d_models文件夹 - 将模型文件放进
live2d_models文件夹 - 重命名模型文件中的
json文件
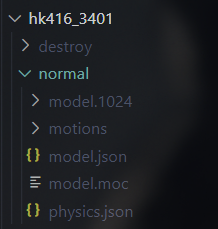
原模型文件

真正需要的是带有
.moc文件的那个目录, 所以可以直接复制normal或destroy文件夹到live2d_models文件夹下.

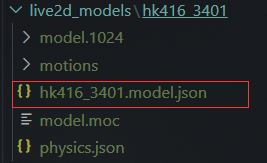
之后将 normal 文件夹重命名, 然后重命名 normal 文件夹下的 normal\model.json 文件

将
json文件的文件名改成和文件夹同名{文件夹名}.model.json就行啦.
配置
在 Hexo 根目录的 [BlogRoot]\_config.yml 配置文件中添加配置
1 | # Live2D |
更多参数配置可以自行查看官方 API 文档: https://l2dwidget.js.org/docs/class/src/index.js~L2Dwidget.html#instance-method-init
运行
1 | hexo clean |
之后就可以在 localhost:4000 查看效果了.
卸载看板娘
1 | npm uninstall hexo-helper-live2d # 卸载看板娘插件 |
卸载之后为了保证配置不出错, 记得把 [BlogRoot]\_config.yml 里的 live2D 配置项注释掉或者删掉.
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 swuYの小窝!
评论
